
Blog မွာ Facebook like and share button ထည့္လို႔မရလို႔ အီးေမးလ္ထဲမွာ ေမးလာတာေလးပါ။ အရင္က တင္ဖူးတဲ့ Blog မွာ Facebook comment box ထည့္နည္း ကုိ ဖတ္ထားဖူးရင္ေတာ့ တစ္ဝက္ေလာက္ လုပ္တတ္ေနေလာက္ပါၿပီ။
အခုေျပာျပမယ့္နည္းကေတာ့ Facebook က တရားဝင္ သတ္မွတ္ထားတဲ့၊ တရားဝင္ေပးထားတဲ့ code ေတြနဲ႔ ထည့္ျပေပးမွာျဖစ္ၿပီးေတာ့ HTML5 နဲ႔ ထည့္ျပမွာျဖစ္ပါတယ္။ Google Blog တင္မဟုတ္ပါဘူး၊ WordPress blog မွာလည္း ဒီနည္းအတုိင္း ထည့္လို႔ရပါတယ္။ Code ထည့္ရမယ့္ေနရာေတာ့ ကြာပါတယ္။ ေမးလာသူက Google blogspot နဲ႔ေမးလာတာမုိ႔လို႔ blogspot နဲ႔ လုပ္ပုံလုပ္နည္းကုိပဲ တင္ေပးလိုက္ပါတယ္။
အရင္ဆုံးလုပ္ရမွာက Back up ပါ။ မိမိ blog ကုိ ဘာပဲျပင္ျပင္ back up လုပ္ထားဖုိ႔ အေရးႀကီးပါတယ္။ Back up လုပ္ၿပီးရင္လည္း ေနာက္ဆုံး ျပင္တာဆင္တာ အားလုံးအဆင္ေျပၿပီဆုိၿပီး ဖ်က္ပစ္လုိက္ရမွာမဟုတ္ပါဘူး။ သူ႔ဟာနဲ႔သူ အဓိပၸါယ္ရွိတဲ့ နာမည္ေပးၿပီး သိမ္းထားတာေကာင္းပါတယ္။ ကဲစပါမယ္။
- ဘေလာ့ေထာင္ထားတဲ့ G-mail အေကာင့္ကုိ browser မွာ login လုပ္ပါ
- blogger.com ကုိသြားပါ
- ေရာက္ၿပီဆုိရင္ blog တစ္ခုထက္ပုိလုပ္ထားတဲ့သူက ျပင္ခ်င္တဲ့ blog ကုိႏွိပ္လိုက္ပါ။
- ၿပီးရင္ Template > Backup / Restore > Download full template ကုိႏွိပ္လုိက္ပါ။
- download က်လာတဲ့ဖုိင္ေလးကုိ b4_fb_like_share_btn.xml လုိ႔နာမည္ေပးၿပီး လုံျခံဳတဲ့ေနရာမွာ သိမ္းလိုက္ပါ။
ဒါဆုိရင္ ဖုိင္နာမည္ကုိၾကည့္လုိက္တာနဲ႔ ဒီဖုိင္က Facebook like နဲ႔ share button မထည့္ခင္ကဆုိတာ သိႏုိင္ပါတယ္။ ဒါဆုိရင္ ေနာက္တစ္ခ်ိန္မွာ အခက္အခဲရွိတာနဲ႔ အဲဒီဖုိင္ေတြကုိ ျပန္ၾကည့္ၿပီး ျပန္တင္ႏုိင္ပါတယ္။
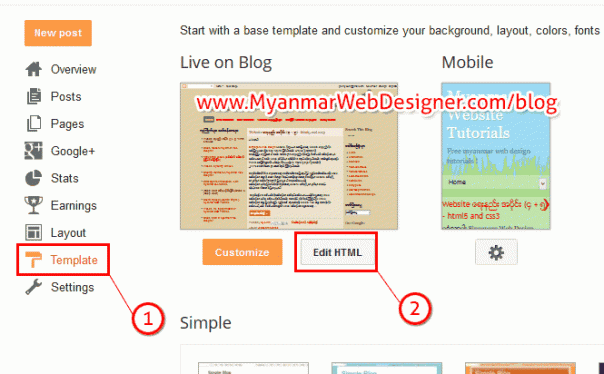
Back up လုပ္ၿပီးရင္ေတာ့ လုပ္ငန္းစပါေတာ့မယ္။ Template > Edit HTML ကုိႏွိပ္ပါ။

အဲဒီမွာ template ကုဒ္ေတြ ေတြ႕ရပါမယ္၊ Ctrl+f ႏွိပ္ၿပီးေတာ့ <body လုိ႔ ရုိက္ထည့္ၿပီး Enter ႏွိပ္ပါ။ ဒါဆုိရင္ body tag ရွိတဲ့ေနရာကုိ ျပေပးပါလိမ့္မယ္ (ဥပမာ။ <body ……………………….. >) အစက္ေတြခ်ျပထားတာက တစ္ျခားကုဒ္ေတြရွိမွာကုိ ေျပာတာပါ။ အပိတ္ေထာင့္ကြင္း (>) ေလးရဲ႕ေနာက္မွာ Enter တစ္ခ်က္ႏွိပ္၊ ၿပီးရင္ ေအာက္မွာေပးထားတဲ့ ကုဒ္ကုိ ကူးထည့္လုိက္ပါ။ မထည့္ခင္ ထည့္ၿပီးသားရွိမရွိ စစ္ပါ။ ရွိၿပီးသားဆုိရင္ ထပ္ထည့္ဖို႔ မလိုပါ။
|
1 2 3 4 5 6 7 8 9 10 |
<div id="fb-root"></div> <script>//<![CDATA[ (function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_GB/sdk.js#xfbml=1&version=v2.0"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk')); //]]></script> |
Facebook plugins ေတြေပၚဖုိ႔ Javascript Software Development Kit (JS SDK) ကုိ ထည့္လိုက္တာပါ။ ေနာက္တစ္ဆင့္အေနနဲ႔ <data:post.body/> ကုိ ရွာလိုက္ပါ။ <data:post.body/> ေတြ႕တုိင္း သူ႔ရဲ႕အေပၚမွာ ေအာက္က ကုဒ္ကုိ ထည့္ပါ။ ထည့္ၿပီးသားေတြ ျပန္မထည္မိပါေစနဲ႔။
|
1 2 3 4 5 |
<b:if cond='data:post.link'> <div class="fb-like" expr:href="data:post.link" data-layout="button_count" data-action="like" data-show-faces="false" data-share="true"></div> <b:else/> <div class="fb-like" expr:href="data:post.url" data-layout="button_count" data-action="like" data-show-faces="false" data-share="true"></div> </b:if> |
ၿပီးရင္ေတာ့ Save Template ကုိႏွိပ္ၿပီး သိမ္းလိုက္ပါ။ ဒါဆုိရင္ blog ရဲ႕ post ေခါင္းစဥ္ေအာက္ေတြမွာ Like & Share ခလုတ္ေလးေတြ ေပၚလာပါၿပီ။
ဒါဆုိရင္ Facebook like & share button ထည့္ၿပီးသြားပါၿပီ။ အဆင္မေျပဘူးဆုိရင္ေတာ့ comment ေရးခဲ့ပါတယ္။ အဆင္ေျပတယ္ဆုိရင္ေတာ့ ညာဘက္က like & share ေလးႏွိပ္ၿပီး Facebook က သူငယ္ခ်င္းေတြကုိ ထပ္ဆင့္ မွ်ေဝလိုက္ပါ။
ေက်းဇူးပါ အစ္ကို
Template > Backup / Restore > Download full template ဆိုကို မေတြ႔ဘူး နားလည္းမလည္းဘူးဆာ..
Themeပဲက်တယ္ templateမရွိဘူးးကူညီပါအံုး
<body မတွေ့ဘူး body တွေပဲတွေ့နေတာ ဘယ်လိုလုပ်ရပ့